THE SCG CONTENT MARKETING GUIDE
Chapter 07: How to Format a Blog.
In this step, we provide a beginner’s guide to formatting, as well as more advanced techniques for adding media and on-page SEO.
Chapter Overview
Why Is Formatting Important?
Now that you have written an exceptional, expert blog post, it’s time to publish, right? Wait - have you checked your blog’s formatting?
Formatting a blog is the final step to ensure that it’s a success, particularly for readability and ranking in Google. Today’s users want to easily scan content pages for information that they’re looking for, which means placing and styling content so that it pleases the eye.
Improving Readability with Formatting
One of the reasons that many blogs have a hard time retaining customers and getting traffic is because their content has a poor readability score. Part of readability is the way that you write the blog, but it’s mostly about how you format a post.
Readability scores now show you how easy it is to read your content. There are readability checkers and tests that tell you whether you achieve the right tone, grade level, and sentence flow.
Tip: Use SEMrush Writing Assistant to see your readability score and get customized tips in real-time for how to improve your post.
When you format a blog post, you want to increase its readability by checking your grammar, vocabulary level, paragraph length, and headers. For easy skimming, you’ll also add eye-catching bold call-outs, quotes, bullet points, images, and so forth.
The most-read blog posts are easy to skim, especially for mobile users. In addition, technical blog formatting is an art form that’s necessary to rank for featured snippets in Google and other SEO factors.
In this chapter, we provide a beginner’s guide to formatting, as well as more advanced techniques for adding media and on-page SEO.
Common Blog Formatting Mistakes
When blog posts aren’t formatted for readability and SEO, you’ll always notice a high bounce rate and low session time.
Here are some of the common mistakes with blog formatting that we’ve noticed:
- Long blocks of text with 4 or more sentences
- Using H1 multiple times in one post
- No anchor text or image alt attributes
- Images not aligned properly
- Very long bullet lists
- Inconsistent bold, italics, colors, and accents
To maximize your readability and SEO rank, we’ve put together everything you need to include for the perfect blog format, SEO structure, and style.
Formatting for Readability
Today’s blog readers probably won’t read the entire article from top to bottom. Most are skimmers, looking to pinpoint the content they need and then find other answers or even purchase the product they were looking for.
Whether you use WordPress, HubSpot, or another content management system (CMS), the editor is typically built-in, allowing you to add content blocks and change the style of your content by adding headings, bullet points, and images.
So the first step after writing your blog is to paste it into your editor and preview it without publishing. This gives you the first look at your article.
- Did you answer the customer’s questions?
- Do you think it’s easy to skim and understand?
- Is the query answered in the heading and supported by bullet points?
- Did you break up content blocks with quotes, bullets, and images?
Highly readable blogs have something in common. They use formatting to tell a story at a high-level and keep the reader interested all the way through the post.
Content blocks go in-depth into a topic, but the latest blog writers use shorter paragraphs to make it easier to read.
Here are some tips to format your blog for a high readability score:
Keep Paragraphs to Three Sentences or Less
While it’s not an exact science, we know that people don’t read walls of text. For some people, any sentence longer than 25 words is too much to handle at once.
This is why you should always keep your paragraphs short and reach for an 8th-grade reading level. If you read through your blog and find long text blocks, simply break them up with bullet points or a call-out.
In other cases, just start a new section with a new subhead. People tend to zone out after 2 to 3 paragraphs in one section. If the topic is particularly long, use bullet points to explain and detangle complicated information.
Add Subheads Every Three Paragraphs
Subheads are meant to elaborate on your title and lead into the supporting point. These short lines of text are typically styled to be larger and bolder than the rest of the text on the page, which allows your readers to effortlessly skim and find answers.
Your subheads should lead your readers down the page. As they gather information about the topic, each new section teaches them something new or supplies supporting data to aid in their decision or learning.
It’s also a great way to add keywords naturally to a post without having to fit them into a sentence. However, you shouldn’t use subheads to stuff keywords. Your subheadings should always naturally guide your readers.
Use Bullet Points to Detangle Topics
If you find yourself writing convoluted text that doesn’t make sense on a read-through, you can break up your content and detangle difficult sections with bullet points.
These are short lines of text that follow an ordered (numbered) or unordered format. It’s typical to only use numbered bullets when creating a list of products in order or when delivering step-by-step information.
There are also many ways to style bullets, including bolding the first word of the bullet, such as when you want to call out a list of definitions.
- Unordered Bullets - Clarify your topic or section with a quick list of pertinent facts or statistics.
- Ordered Bullets - Use a numbered list for ranking items or listing steps of a how-to article.
Add Bold Call-Outs and Blockquotes
Isolated bold call-outs draw your reader into the page, hungry for more information.
Bold call-outs and blockquote formatting make this easy to do. You simply separate the text out from the paragraph and then select bold or blockquote to format the text for an attention-grabbing excerpt.
Try Preformatted Content Blocks
As a reader scrolls down the page, they typically look for information that stands out.
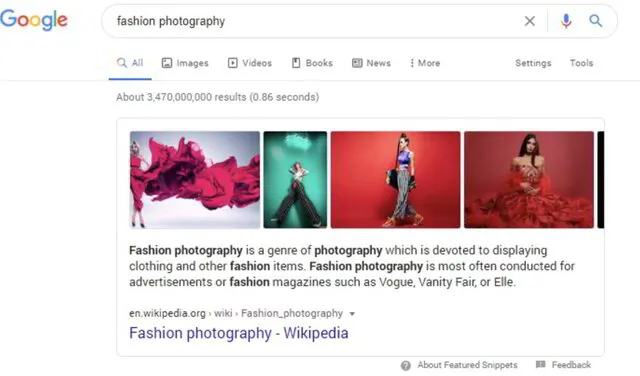
Google is honing in on this need to skim by pinpointing when and where you answer a query, sending the user straight to that block of text.
New evidence shows that Google looks for formatted content that may have a color-block background or other code to make it stand out, thus selecting it for featured snippets.
Featured snippets are a fast-track to the top result in any SERP. Google selects this text from your page, then shows this text at the top of the SERP for the given keyword. These snippets occupy “position zero” and lead to tons of organic traffic.
With HTML and CSS code, you can add custom styles for preformatted content blocks, particularly in WordPress themes, that make it easier for Google to isolate featured snippet content.
Preformatted content is also best used for facts and definitions that are indisputable, as Google prefers less opinionated content to share with featured snippets.
Technical Blog Formatting
Your post should have a clear title, subheads, bullet points, and call-outs with 1-2 internal links and 2 external links to high domain authority sources (such as .gov, .edu, or PR4+ blogs).
The technical structure of your post is more important for Google crawlers, which search blog posts for key components. Formatting helps crawlers see what’s important in your post, particularly when you use keywords in headings and bolded text.
Does this formatted content relate to the keyword in the title and to what the search intent asked for? The crawler will skim through your blog post, checking subheads, bold text, quotes, bullet points, and italics for relevant points.
Title and Subhead Structure
- Use only one H1 tag per post for the title
- Use only one H2 tag per post for a secondary keyword and reinforce the topic
- Add subheads using H3 for all supporting points
- Use H4s underneath H3s when you are writing lists with multiple sub-points
Advanced Blog Styles, Colors & Accents
This next step may require some help from a web developer familiar with HTML, JavaScript, CSS, and PHP.
In WordPress, you can add custom styles so that when selected, your text will have a different color, font, bold text, or other accents. These styling options work well when you want to call out information or even a call-to-action (CTA).
Types of Media You Should Add to Your Blog
There are several forms of media that you can add to any post to increase your reader’s attention and understanding of the topic:
- Images (edited stock images or original photography)
- Video
- Infographics
- Charts
- Tables
- Color block quotes
- Social media snippets and screenshots
Originality is key when it comes to your blog’s optics. Your posts should have a featured image with 2 to 3 images within the content to support each point, especially when explaining something a bit too comprehensive for text alone.
Create Original Media
One crucial element with media is that you always make it original.
For example:
You may have a stock photo subscription, but that doesn’t mean you download and use the original stock photo.
You should always change the size, crop it differently, add a filter, or create a unique design in Photoshop before adding it to your blog. Otherwise, you’ll simply compete with all of the other blogs posting the same images, which makes it difficult to rank your blog post.
How to Format Media in Blog Post
Have you ever landed on a blog that had images out of alignment?
Perhaps the images were just hanging out in white space or scrunched up the text in a weird way. Trying to load these images on mobile may lead to a complete inability to read the content around the images.
When adding media, always select the right content block in your CMS editor. In WordPress, there are specific options for adding images, galleries, videos, charts, and tables.
Most visual elements are aligned center. A rule of thumb is to always place a line of text before the image within your blog post.
Charts and Tables
If you have things to compare or simply want to breakdown data into digestible parts, you can use tables and charts to do so.
In some cases, you’ll want to create these in Photoshop or use a tool (see below) to create these visuals.
Color-coded charts and tables are the best way to present complicated information in a visual way, and it’s also another piece of information that Google picks up for featured snippets.
Best Tools for Editing and Creating Visuals
For those who have the budget and know a little about photo editing, we suggest downloading Adobe Creative Suite, particularly for Photoshop. This is the most robust tool for photo editing, but if it’s out of your budget, there are a few other options.
- For Images: Try Canva, Adobe Spark, Darktable, or GIMP.
- For Charts: Try Visme or Adobe Spark
- For Videos: Try Quik, InShot, OpenShot, Lightworks, Adobe After Effects, Animoto, or VidLab
- For Icons: Try IconsFlow.com, Logomakr, or ICO Convert
- For Infographics: Try Canva, Piktochart, or Venngage
On-Page SEO
On-page SEO helps search engine crawlers see your content and rank it appropriately.
While we touched on formatting for headings and subheadings above, there is a lot more that goes into on-page SEO.
For example, when adding an internal link in your blog post, you should only link to relevant blog posts that enhance the topic and use a keyword that relates to the page’s content.
Once you get the hang of on-page SEO, it will be just as second nature as hitting the enter key to start a new paragraph.
Checklist SEO Formatting
Here is a quick checklist so you can quickly check your content for on-page SEO formatting.
- Make sure every post has one H1 and H2, use two or more H3s to support your H2
- Include the main keyword in your title tag
- Write a meta description that includes your main keyword
- Add the main keyword in the first 100 words of your post
- Start your blog with 2-3 sentences, then add a bold second paragraph with a definition of the main keyword to qualify for a featured snippet
- Use synonyms and LSI keywords in H2 and H3 tags
- Only use your main keyword 2-3 times with blogs up to 1000 words
- Add long-tail keywords and modified keyword phrases
- Add 2-3 internal links (goes to relevant blog posts or pages on your website)
- Add 1-2 external links to high domain authority sources
- Make sure external links open in a new window
- Add image alt attributes and use keywords in your captions
- Change image filenames to include keywords with - for spaces, such as on-page-seo.jpg
Adding and Formatting Links
There is a trick to placing links throughout your post. You don’t want to add links back to back, and you certainly don’t want to add external links in the first couple of paragraphs.
So here are some rules for formatting these links:
Internal Link Formatting
If you consider that Google crawlers like to “map” blog posts by following all related links on a post, then you can see how important it is to choose links to other parts of your website or blog that are related to the current content.
When adding internal links, always select a relevant blog post that enhances the knowledge of the topic you’re about to post. This internal link should be in the first paragraph of the first section.
Internal links should always include anchor text with a keyword that is relevant to the topic. These links should always open in the same window.
Most blog posts only need 2 to 3 internal links, but there is some debate on how many links you can include in other posts you own.
We suggest sprinkling these links in separate paragraphs where it matters most. If you have more relevant content to expand upon a topic, then it may make sense to add more than 3 links.
External Link Formatting
The point of external links is to show that you are connected to high authority pages or highly relevant expert sources with .gov, .edu, or other sites with a high domain authority score.
In some cases, this means a relevant news article may also work, or perhaps it’s a link to a study on the National Library of Medicine.
You only need 1 to 2 external links, but this is a rough estimate. You don’t want to include too many links to outside sources, because it detracts and sends readers away from your own content.
When linking to an external source, it’s best to use natural, long-tail keyword phrases instead of trying to use an exact keyword phrase.
Finally, you should format external links to open in a new window, this keeps your page open.
Natural Alt Tags vs Keywords Only
We touched on this briefly in the last section. Google has ramped up its spam checker to look for spammy keywords in alt tags, image alt attributes, and anchor text. This means that you should opt for natural, long-tail keywords where possible.
While Google isn’t going to automatically de-rank you for using an exact keyword phrase in an anchor text, it will check to make sure that the anchor text flows with the rest of the sentence.
It can be difficult to naturally place long-tail keywords, but these are your bread and butter for SEO. Instead of trying to place in a sentence within a paragraph, you may want to break these out and add a "question and answer" section where you can easily fit these longer phrases in a question format.
Learning How to Format a Blog Takes Time
Once you've added these elements, you should be able to easily scan your blog and find all the information that your visitor is looking for.
Before hitting publish, do a final check on mobile to ensure that everything is easily understood and that none of your elements block important information.
Tired of wasting your time & money on content marketing that isn’t working to grow your business?
Discover the easiest way to quickly and consistently produce content that gets MASSIVE ROI. This breakthrough course will finally show you how to put the power of Content Marketing to work for your business once and for all... no matter WHAT you sell or WHO you sell it to!